
The 30 Best Restaurant Website Designs of 2025
Last Updated: January 7, 2026
Building a restaurant website might seem like an overwhelming task, especially when you think of coding, technical steps, and web development challenges.
The good news is, you don’t need to worry about any of that anymore.
All you need is a clear purpose, a vision for the customer experience you want to offer, and a list of essential features such as an online menu ordering system, a reservation platform, and important details like your menu, location, and contact information.
With 77% of customers checking a restaurant’s website before dining, delaying your online presence gives competitors the advantage. So, the sooner you start creating your website, the sooner your restaurant stands out.
Top 30 best website designs for restaurants in 2025
According to Restaurant Dive, a trusted source for restaurant industry insights, 69% of 1,101 U.S. adults said a restaurant’s website influences their decision to dine in, while 43% check it when deciding on takeout or delivery.
They also cited MGH research, which found that 33% of consumers are discouraged by poor website navigation and 30% by an outdated design.
Discover the fresh ideas and actionable insights from these examples to create a standout web design for restaurants that gives your restaurant the exposure it deserves:
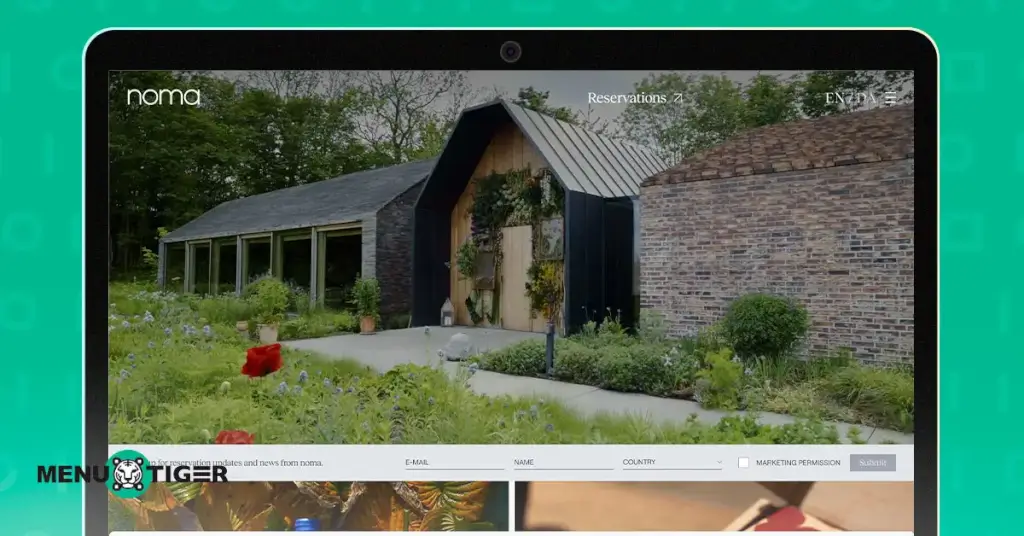
1. Noma

Noma offers a minimalist restaurant web design that feels calm, clean, and thoughtful, just like its food. The images change depending on the season, showing the restaurant’s close connection to nature.
The site also offers helpful features like online reservations, contact details, announcements, social media links, and a waitlist for future bookings.
2. The Clove Club
The Clove Club website uses a muted color palette, predominantly blue and white, reflecting the restaurant's branding.
Each feature is presented in a straightforward, text-based format without extensive imagery, maintaining a focus on clarity and functionality.
The website includes, online reservation, menus, social media, ‘work with us and about us’ page, and gift vouchers.
3. The Fat Duck
The Fat Duck website features a minimalist, elegant design with a mostly white and soft grey color palette that feels clean and calm.
It uses delicate, hand-drawn illustrations and subtle animations throughout the site. These drawings often appear as sketches or line art, giving the site a nostalgic, storybook vibe.
The site offers online reservations, detailed menus, and info on the dining experience. The site is easy to navigate, mobile-friendly, and conveys the restaurant’s mystery and sophistication.
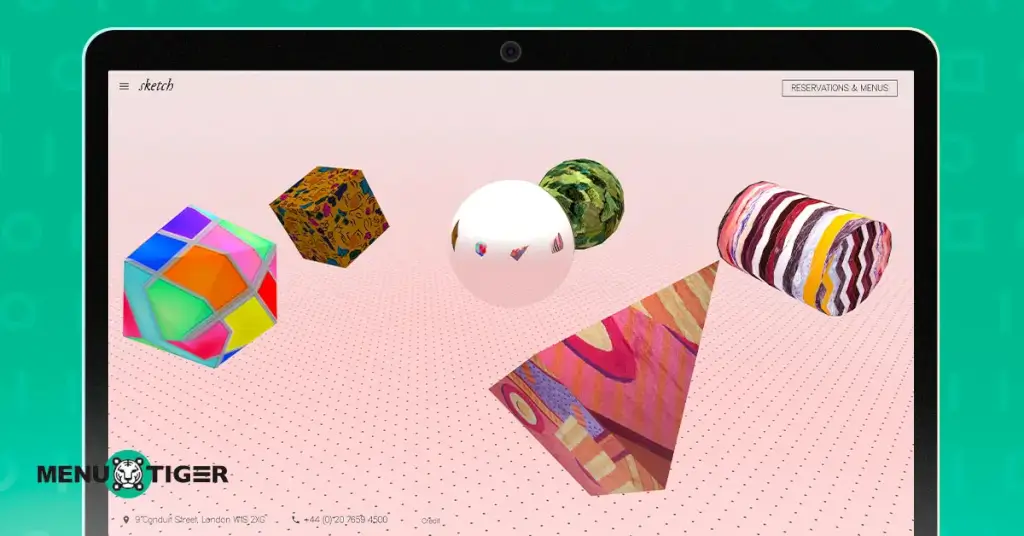
4. Sketch London

The Sketch London website is a playful, immersive digital experience that goes far beyond a typical restaurant site.
It uses 3D graphics, animations, and interactive mini-games to let users explore different themed “rooms,” each with its own creative identity.
Visitors can play with visual elements, design objects, and even generate a personalized 3D avatar when booking a table.
The website has every information you need about the restaurants like menu, newsletter, opening and closing time, FAQS, podcast, and much more.
5. Gazzo
Gazzo is anything but sleek and polished. It's raw, playful and full of character. The design reflects a buzzy, open-kitchen pizzeria with bare walls, unexpected pops of pink and vintage furnishings. It’s more about atmosphere and spontaneity than glossy visuals
The layout is clean and intuitive, featuring easy access to menus, an online reservation system, and event information. The site reflects Berlin’s dynamic food scene with bold colors and sharp typography.
6. Beefbar
The Beefbar website features a sleek black-and-white color palette with elegant typography and high-end visuals that reflect the brand's luxurious, modern identity.
Its minimalist design uses smooth scrolling, high-resolution food and venue photos, and curated layouts to showcase its global locations.
Customers can easily browse menus, make reservations, explore exclusive merchandise, and stay updated through news and social media links, all wrapped in a premium, design-driven user experience.
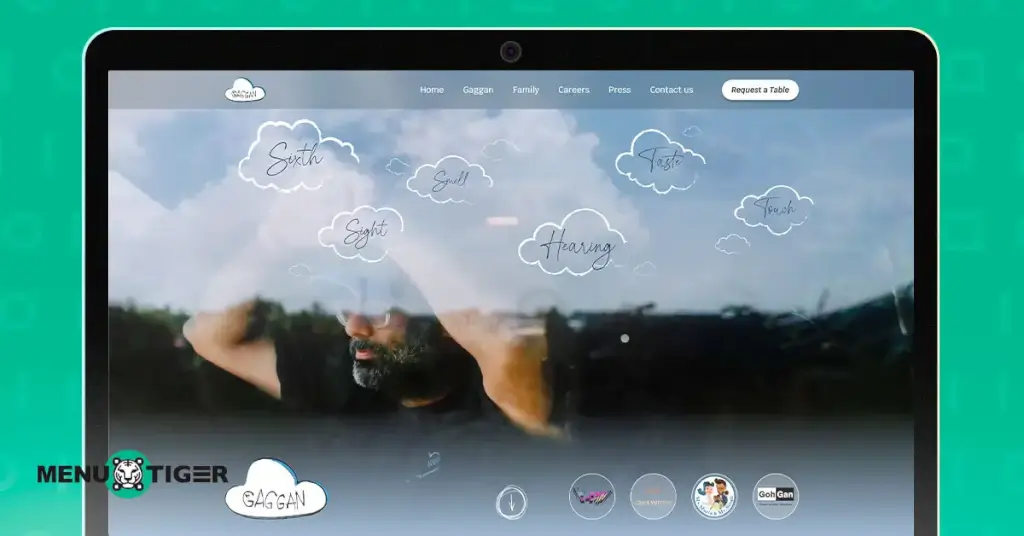
7. Gaggan

The Gaggan website features a bold, dark-themed design with floating cloud-like animations that reflect its name (“Gaggan” means sky).
The key features include an easy-to-use reservation system, an emoji-based tasting menu and mobile-friendly navigation. The site captures the restaurant’s avant-garde and immersive dining experience.
8. Mei Mei Street Kitchen
Mei Mei features a fresh, casual design with clean lines and friendly typography that mirrors its approachable comfort food style.
The site focuses on accessibility, with clear menu presentations, online ordering options, and community stories that emphasize its local roots and family-owned ethos.
9. Juniper & Ivy
Juniper & Ivy combines rustic charm with a modern edge, featuring warm tones and textured backgrounds.
The design highlights creative plating through striking photography. Users can easily explore menus, book reservations, and learn about special events.
The site’s friendly vibe matches the restaurant’s approachable fine dining.
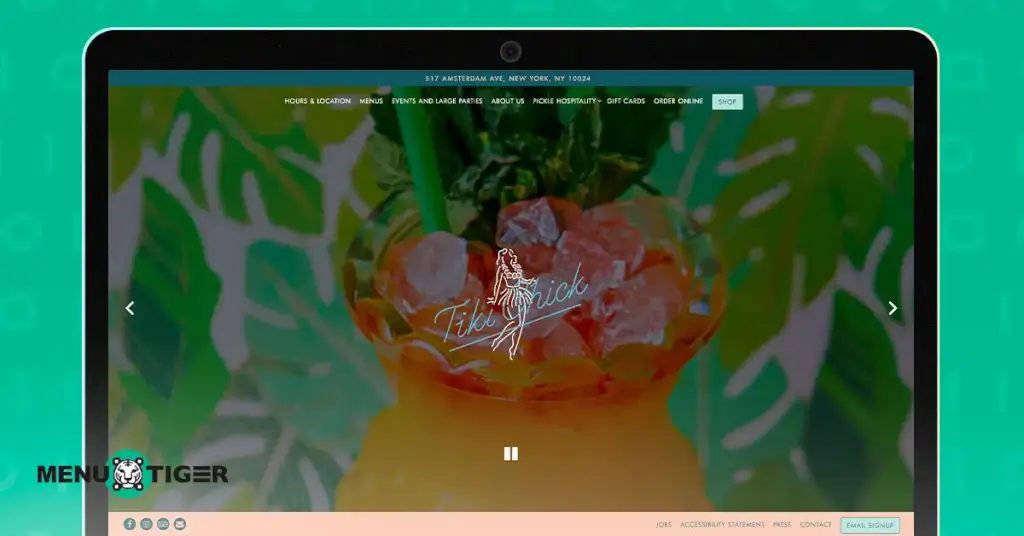
10. Tiki Chick

Tiki Chick is a playful and colorful website, inspired by Polynesian culture with bright tropical motifs and lively fonts.
Interactive elements invite visitors to explore their menu, cocktails, and unique dining atmosphere.
The site also provides an easy-to-use booking system and social media links to engage their vibrant community.
11. Mon Lapin
The Mon Lapin website features a clean, minimalist design with rustic charm that reflects the restaurant's seasonal, local focus.
The color palette is earthy and soft, complemented by high-quality food and interior photos. It offers simple navigation with essential features: an updated menu, online reservation link, location details, and insights into the chef-driven, sustainability-conscious concept.
The overall aesthetic is warm and welcoming, aligning with its community-centered, natural wine bar identity.
12. Salt & Straw
Salt & Straw stands out with its artisanal and storytelling-driven design.
The homepage features bold, high-resolution images of their uniquely flavored ice creams, instantly sparking curiosity. The color palette is warm and earthy, giving a handcrafted and authentic feel.
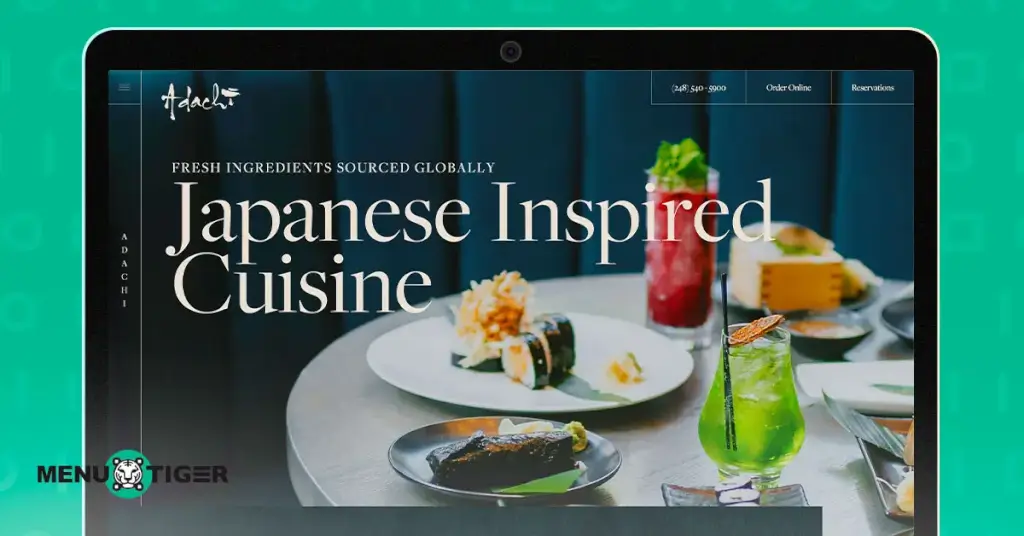
13. Adachi

Adachi embraces minimalist Japanese design principles, using a subdued color palette and elegant white space.
Beautiful imagery of traditional dishes is paired with straightforward navigation.
It offers online reservations, chef profiles, and details about their authentic culinary philosophy, evoking a calm, refined dining experience.
14. SimSim Falafel
The Simsim Falafel website is a simple, mobile-friendly one-pager that introduces their Würzburg restaurant inspired by Levantine cuisine. It features falafel, couscous, grilled dishes, vegan options, and drinks like Arabic coffee and wine, plus catering services.
Navigation includes sections like Home (Sim Sim), Menu (Speisen), Events, Contact (Kontakt), Map (Karte), and Legal Info (Impressum).
15. China Poblano
China Poblano’s site blends vibrant Mexican and Chinese cultural elements through bold colors and eclectic typography.
High-quality images showcase fusion dishes, while the navigation provides quick access to menus, events, stories, and reservations.
The design captures the restaurant’s lively and inventive spirit.
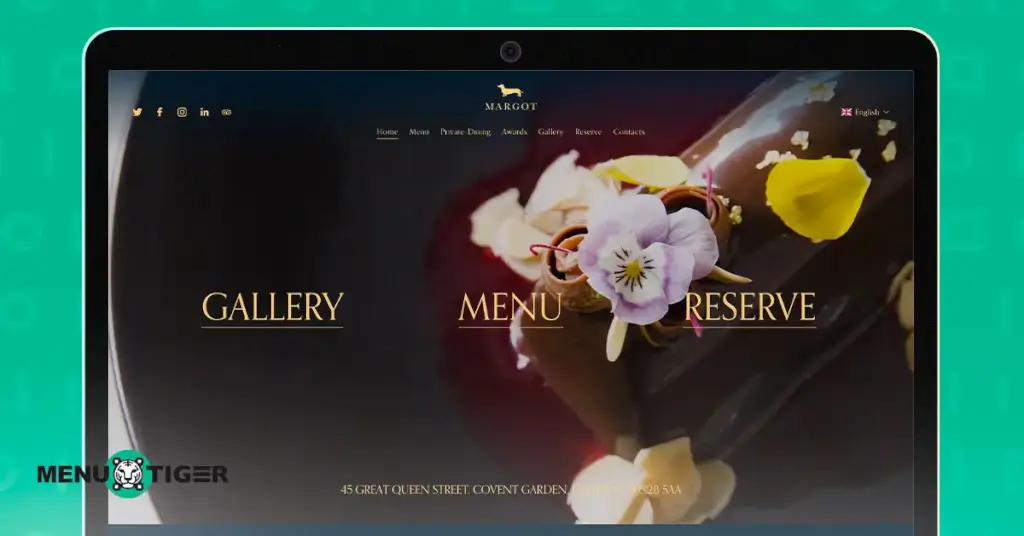
16. Margot Restaurant

Margot is elegant and refined, using a muted color palette with classic design that reflects its Italian-inspired cuisine.
The site highlights seasonal menus, wine selections, and private dining options. An easy reservation system and event calendar complete the user experience.
17. Disco Cheetah
Disco Cheetah features a retro-inspired design with vibrant colors and playful animations. The bold typography and funky graphics reflect the restaurant’s energetic vibe.
The site provides menus, event info, and a reservation system, creating a fun and engaging digital experience.
18. Canlis
Canlis is a minimalist website, that focuses on stunning photography and refined typography. The site offers detailed menus, event calendars, and a seamless reservation process.
The clean layout and rich visuals emphasize its status as a fine dining institution.
19. Nour
Nour features a minimalist design with rich textures and earthy tones, reflecting its Middle Eastern culinary roots.
The site highlights seasonal menus, chef stories, and online reservations. The clean, elegant interface evokes warmth and authenticity.
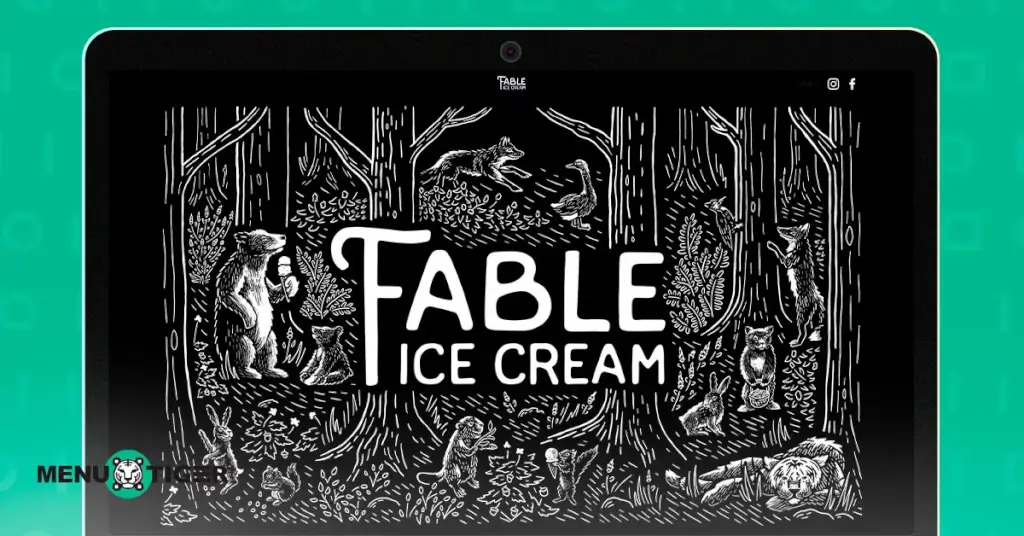
20. Fable Ice Cream

The homepage of Fable ice cream showcases a whimsical black-and-white forest illustration filled with playful woodland animals like bears, foxes, rabbits, and birds, giving it a cozy, handcrafted feel.
Easy navigation enables visitors to browse flavors, order online, and find store locations.
21. Thundercut Alley
Thundercut Alley has a dark color scheme paired with bold, blocky fonts that give off a gritty, street-style aesthetic.
High-contrast imagery featuring neon lights, graffiti-style artwork, and candid shots of patrons enjoying craft cocktails and hearty bites instantly draws visitors into the venue's lively, underground energy.
The site focuses on menus, events, and bookings, capturing the lively atmosphere of this trendy spot.
22. Sweet Cheeks Q
Sweet Cheeks Q website boasts a dark and pink, inviting design with high-quality images and a focus on its Southern barbecue cuisine.
Key features include an online ordering system, menus with detailed descriptions, event booking info, location and hours, and catering options.
The site reflects the brand’s casual, hearty approach to Texas-style barbecue in Boston.
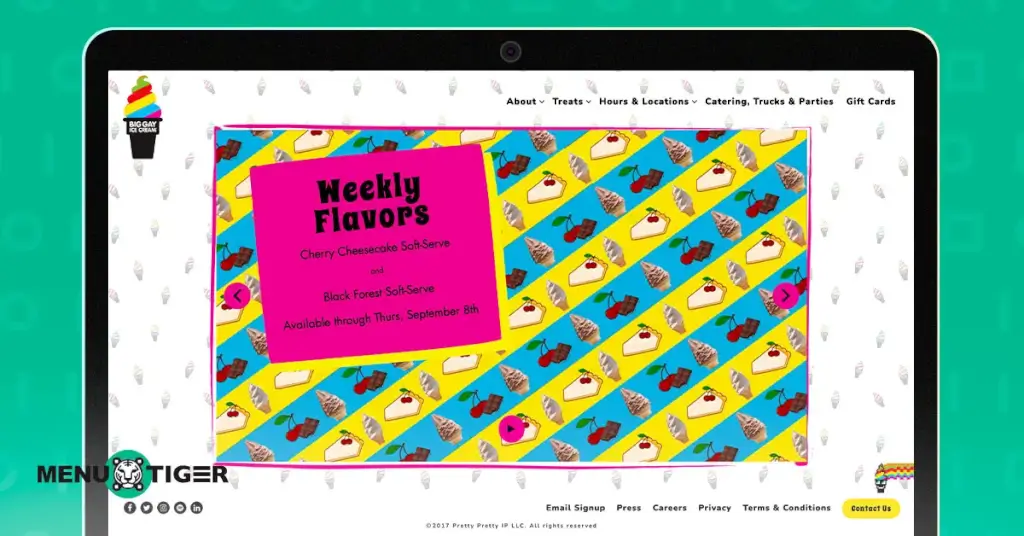
23. Big Gay Ice Cream

The Big Gay Ice Cream website is colorful and fun, using quirky illustrations and bright concepts.
The site offers menus, online ordering, and social media links, perfectly reflecting the brand’s playful personality.
24. Romero Verde
Romero Verde highlights fresh, vibrant visuals with green and earthy tones that emphasize sustainability and farm-to-table dining.
The site includes menus, event info, and reservation features, showcasing its commitment to natural ingredients.
25. Gucci Osteria Florence
The Gucci Osteria Florence website employs a clean, modern design with a neutral color palette, allowing the vibrant hues of the dishes to stand out.
High-quality images of oysters and seafood dishes are prominently featured, showcasing the freshness and artistry of the offerings.
It offers online reservations, a seasonal menu, and information about its Michelin-starred cuisine. The design aligns with the restaurant’s upscale brand image.
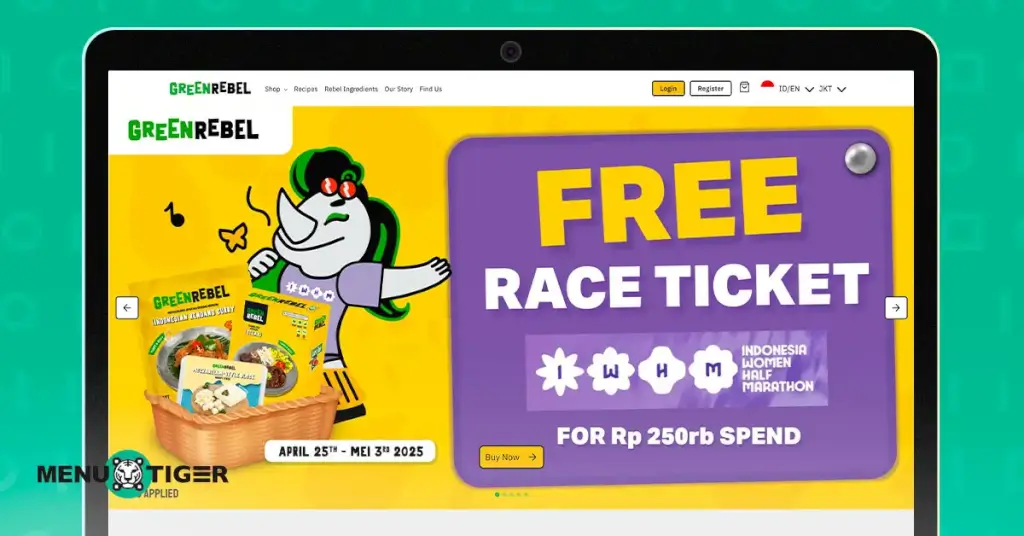
26. Green Rebel

Green Rebel embraces a fresh, eco-conscious design with natural greens and clean white space, reflecting its focus on plant-based cuisine and sustainability.
The site offers online ordering, a detailed vegan menu, and information on its health-driven mission. Its modern, vibrant visuals and simple navigation invite visitors to explore mindful eating.
27. Old Lady Gang
Upon entering the Old Lady Gang website, visitors are greeted with a vibrant color palette that evokes the warmth of Southern cuisine.
The homepage prominently features high-quality images of the grandmothers, showcasing their personalities and roles in the OLG story.
This visual storytelling element creates an immediate connection with the brand's roots and the familial atmosphere of the restaurant.
It provides online ordering, a menu with detailed descriptions, and information about its family-style dining experience.
28. Founding Farmers
Founding Farmers website embraces a warm modern farmhouse look with rustic textures and earthy tones.
It highlights seasonal menus, vibrant food photography, and its farm-to-table philosophy.
The site is easy to navigate, mobile-friendly, and shares the brand’s community-focused story.
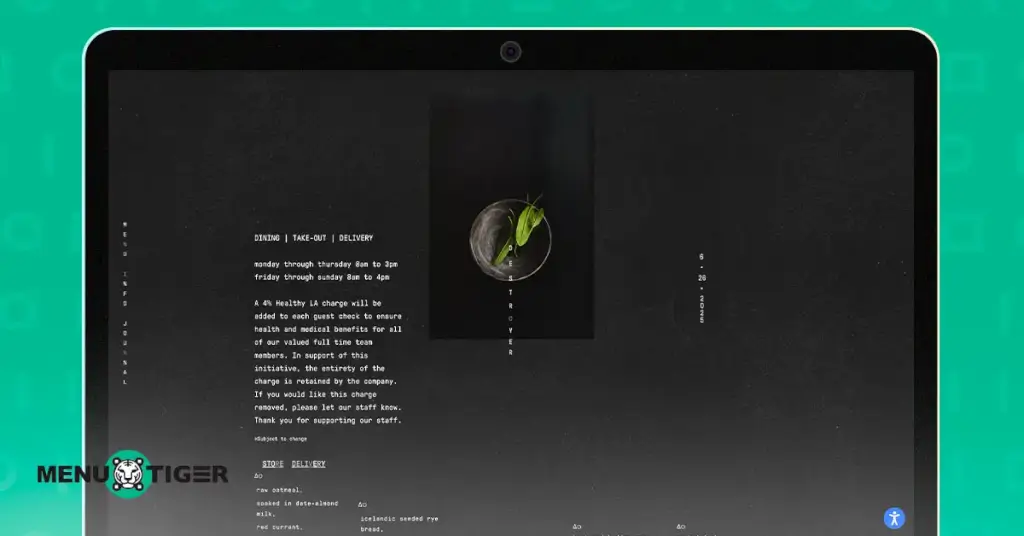
29. Destroyer

Destroyer is Futuristic and cryptic, starting with a black screen and vertical text that gradually explodes into a comet-like starburst as you scroll.
Inspired by Carl Sagan’s Comet, it channels the deconstructive and experimental cooking philosophy of Chef Jordan Kahn. There's even a “press spacebar” interactive twist.
The site features include a minimalist menu presentation, an easy-to-use reservation system, location and contact details subtly integrated into the layout, and interactive scrolling effects that guide users through the site’s visual narrative.
30. Royal Sushi & Izakaya
Royal sushi and Izakaya is a bold web experiment styled like an 8-bit video game, complete with hidden kaiju (hover to uncover).
It telegraphs Japanese pop-culture influences and the dual concept of its hidden sushi bar, making the website as playful and immersive as a retro game.
The website features their menu, states that they only accept walk-ins (no reservations), and provides links to their social media pages and gift card options.

15 must-have features for the website of your restaurant

According to a survey by HubSpot, a leading provider of marketing and CRM tools, 76% of consumers said the most important aspect of a website’s design is how easily they can find what they need.
These findings emphasize the need for an intuitive and updated website for restaurants that meets customer expectations.
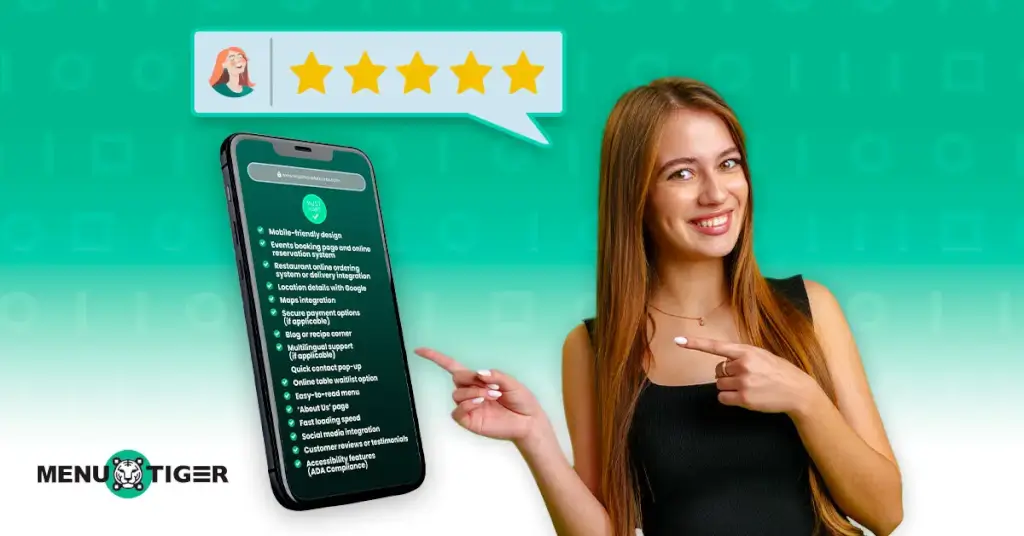
To help you get started, here are 15 essential features your website should include that are important for customers:
1. Mobile-friendly design
Aside from the obvious widespread use of smartphones for online browsing, a study by MobiLoud reported that as of 2025, 62.45% of global internet traffic comes from mobile devices.
Additionally, Google Search Central states that, when Google indexes and ranks your website to determine its position in search results, it looks at how a real person would view and use the mobile version of your site, not the desktop version.
To gain online exposure, it’s important to understand how websites interact with search engines.
2. Events booking page and online reservation system
Zenchef, a restaurant management and reservation platform, reports that 61% of guests are more likely to make a reservation at a restaurant that offers online booking than at one that doesn’t.
This indicates that customers now expect the convenience of booking tables or events online without the need for phone calls or additional steps.
3. Restaurant ordering software or delivery integration
According to restaurant industry statistics when the world was hit by COVID-19, online ordering was evident. In the post-pandemic era, delivery integration and online restaurant order management are no longer optional.
Many people now prefer to eat at home or work. By offering delivery and online ordering, you reach these off-premise diners who might never walk into your restaurant, but still want your food.
4. Location details with Google Maps integration
Of course, potential customers need to easily find and navigate to your location.
The most important tip, especially for new restaurant owners who want to have a website restaurant: Google Maps integration helps improve local searches, making your restaurant appear in the best restaurant ‘near me' searches.
5. Secure payment options (if applicable)
If you offer a delivery or a restaurant ordering software, it is important to provide various payment options. You can integrate a third-party platform into your website to support multiple online payment methods for your restaurant.
However, to ensure a secure payment process, compliance with Payment Card Industry Data Security Standard (PCI DSS) standards is essential to prevent fraud and data breaches.
6. Blog or recipe corner
HubSpot reveals that blogging remains the top priority for 55% of marketers in their content marketing strategy. Marketers who prioritize blogging are 13 times more likely to achieve a positive Return on Investment (ROI) than those who don’t.
So, it’s time to share your own ideas and recipes with the world but just make sure to gatekeep the important recipe that keeps your restaurant thriving.
7. Multilingual support (if applicable)
For restaurants in tourist areas or multicultural cities, offering language options can attract a wider audience.
While a lingua franca (common language) is essential for communicating with staff, a multilingual website for restaurant enhances user experience and expands your brand’s reach to international customers.
8. Quick contact pop-up
A floating or pop-up contact button allows instant inquiries, creating a smooth experience for customers with quick questions.
It also helps reduce bounce rates by offering immediate engagement options such as AI chatbots that provide 24/7 responses or messaging apps like WhatsApp and Facebook Messenger.
9. Online table waitlist option
With an online ordering platform for restaurants on the rise, there’s also the added feature of an online waitlist, which became popular during COVID-19 and continues to help manage customer flow today
According to a survey by Tasting Table, a food media, over 80% of diners are only willing to wait 30 minutes or less for a table. About 50% prefer a 15–30 minute wait, while 26% would leave if the wait exceeds 15 minutes. Only 3% are willing to wait more than an hour.
An online table waitlist option lets walk-in guests join a waitlist remotely, preventing long lines and frustration.
10. Easy-to-read menu
According to Claid.AI, an AI-powered product photo tool, Grubhub reported that menus featuring prices, allergen information, and high-quality images can increase sales by up to 30%.
Learning how to sell food online starts with a digital menu that is clear, visually appealing and easy to update so customers can easily browse and place their orders.
11. ‘About Us’ page
You may be wondering why this matters — it builds an emotional connection and trust by sharing your story, values, and mission. Customers are more likely to support restaurants whose values resonate with their own.
12. Fast loading speed
Legit Click Media, a digital marketing agency, reported on the significant impact of page load time on mobile bounce rates.
As page load time increases from 1 to 3 seconds, the probability of bounce increases by 32%. From 1 to 5 seconds, it rises by 90%; from 1 to 6 seconds, by 106%; and from 1 to 10 seconds, the likelihood of bounce increases by 123%
These findings highlight the importance of optimizing mobile page speed to keep visitors engaged and reduce bounce rates.
13. Social media integration
One of the main tools for online exposure is social media for restaurants websites. Connect your website to platforms like Instagram or Facebook, where food discovery and brand engagement often happen.
This integration makes promotions, user-generated content, and customer reviews easily accessible, driving more traffic, and interaction to your site.
14. Customer reviews or testimonials
Positive reviews greatly influence consumer behavior, with 94% of people saying they are more likely to choose a business that has favorable feedback, as reported by Brightlocal, a local SEO and reputation platform.
15. Accessibility features (ADA Compliance)
You must ensure that your site is accessible to people with disabilities by providing features such as screen reader support and text alternatives for images.
This not only broadens your audience but also protects your business from potential legal risks under the Americans with Disabilities Act (ADA).
How to create a restaurant website: Quick and easy steps

With your design and key features in mind, you're now ready to build your own website. But how do you begin?
It’s common to start by searching for a restaurant website builder and sorting through all the options.
But luckily, there’s a solution that takes that guesswork out of the process. Its user-friendly interface, even beginners can easily set up their website without technical skills.
With Menu Tiger, you have a simple, all-in-one restaurant order management platform that lets you create and manage your restaurant’s online presence without any complex processes.
Here are a few simple steps to get you started:
1. Create an account or sign up
Signing up with Menu Tiger is easy. You can create an account by simply connecting it to your Google account or by manually entering your preferred email and password.
Menu Tiger requires an account so you can securely manage your website and access its tools. Unlike guest websites that may change or disappear, your website stays consistent and fully under your control.
2. Set up your restaurant profile
At the top right corner, click your profile and select ‘Profile Settings' and then ‘Restaurant.’ From there, you can edit various details for your restaurant, including the logo, cover image, restaurant name, contact information, address, and more.
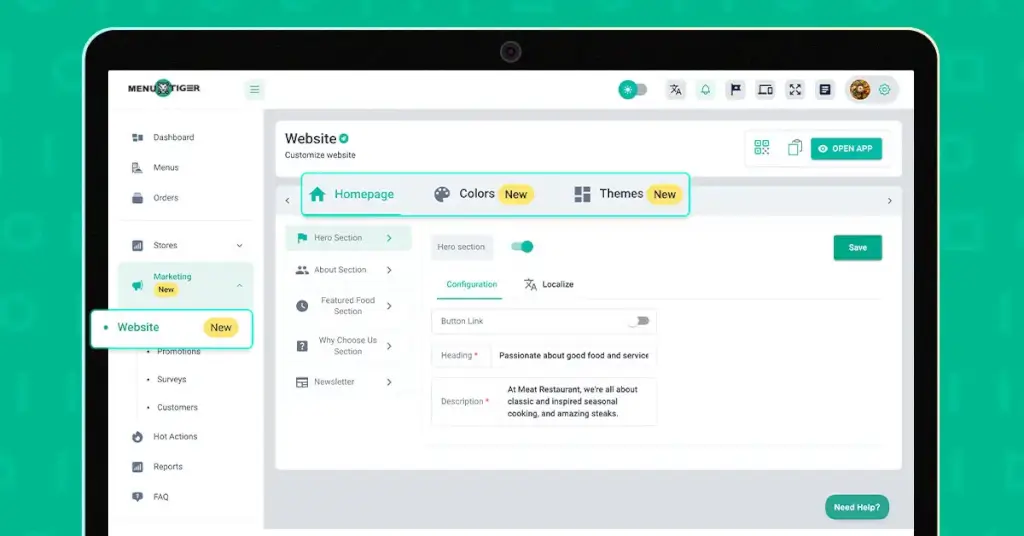
3. Customize your website

To customize your website’s design, go to the left corner of the screen, click ‘Marketing,’ then select ‘Website.’ From here, you can edit the color, the theme for your website, and the following sections:
Hero section: This section includes fields for the heading, description, and a link box for your digital menu. Menu Tiger lets you create a digital menu template that customers can view by logging in or simply scanning a QR code.
The heading appears in a large, eye-catching font below your website title, perfect for adding a catchy phrase or key message for visitors.
About section: You can add images specifically for this part to help visually tell your story, along with a heading and description to capture your restaurant’s unique identity. This is your chance to share your story, ideas, and the inspiration behind your restaurant.
Featured food section: On this page, you can promote special offers, exclusive deals, and suggested menu items to boost sales. It’s the perfect spot to feature bestsellers, daily specials, and other recommended dishes that you want customers to notice.
Why choose us section: This section lets you showcase what makes your restaurant stand out from the rest. It’s the perfect space to highlight your strengths, unique offerings, and reasons why customers should choose your business with an image.
Newsletter: This is where visitors can subscribe to receive updates from your restaurant. To maximize sign-ups, ensure this section is eye-catching, straightforward, and highlights the benefits.
4. Preview your website
After creating and designing your website, you can preview its overall look by clicking ‘Open Preview' in the top right corner. You can also select different mobile brands and models to see how customers will view your site.

Start building the perfect website for your restaurant today!
Let’s be honest, if people can’t find your restaurant online, they might not visit at all. A good website helps them book a table and order their favorite food with your virtual menu on your website.
These days, most customers search for places to eat before they decide, so your website often gives the first impression.
This is why building a simple, friendly, and easy-to-use site is so important. When done right, it can turn casual visitors into loyal customers.
Start now so your restaurant can stand out online and stay ahead of the competition.
FAQS
Eulla
Eulla joined MENU TIGER’s Content Team with a foundation in English teaching. She combines language expertise and creativity to produce engaging content that educates audiences and drives meaningful results.


